This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Add Some Color to Your NetSuite Forms With HTML Custom Fields and Conditions

NetSuite is great because it can store and display loads of data on all your customers, vendors, and transactions. However, sometimes there is too much information on a form or screen, and it is easy to miss something important as you flip through pages. Sometimes you want to call a user’s attention to something, but it is easy to get lost on all the tabs, and no one likes getting a pop up message every time they save a transaction.
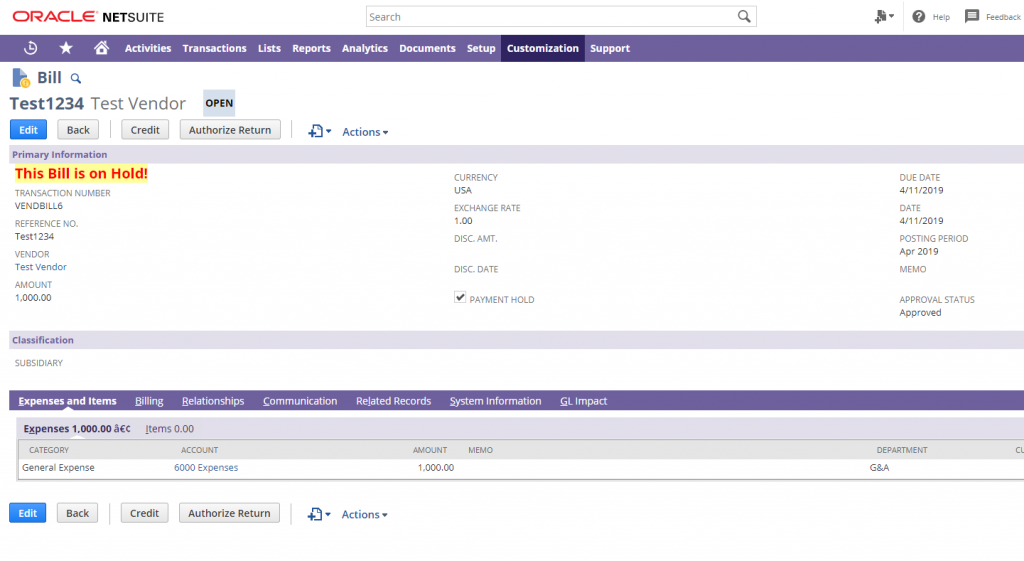
One way to make sure important information does not get missed, or if you would like to add some color and creativity to your NetSuite experience is to use Inline HTML to change a field based on conditions. For example you may want to show a warning message if a bill has a payment hold on it that will really capture the user’s attention, like this:
 The yellow “Bill is on Hold!” message will only display if Payment Hold = T.
The yellow “Bill is on Hold!” message will only display if Payment Hold = T.
How to Add Color to NetSuite Forms
- Create a Custom Transaction Body Field.
- Name = something like “HTML Message.” The label will not display on the form.
- Type = Inline HTML
- Display > Subtab = Main
- Leave the Default Value blank. This will allow you to load HTML from a workflow.
- And make sure to apply it to the transaction form you are working on.
- Create a Workflow
- Initiation > Event Based
- On View or Update = T
- Trigger Type = Before Record Load
- Create a State within the Workflow
- Add Conditions to the State
- New Action > Set Field Value
- Trigger on = Before Record Load
- Condition = add a condition here, for example Payment Hold = T
- Field = your custom Inline HTML field.
- Value = Formula, and here you can paste in the HTML you would like to display. Make sure you enclose the HTML in single quotes.
- The HTML is very flexible. Besides text you can embed elements like images and GIFs in this field.
- New Action > Set Field Value
The unique thing about this workflow is NetSuite usually doesn’t let you set a field value with a workflow on Before Record Load, but it does work with Inline HTML fields.
You can also add multiple Set Field Value actions, with different conditions to display different messages depending on the record loaded. Just be aware the last TRUE condition will be what is displayed.
Hope you enjoyed learning how to add some color to your NetSuite forms with HTML code. If you’d like to learn more about this or anything else about NetSuite, please contact us at any time! You can also learn about more great tips for NetSuite on our YouTube playlist or our other blog posts.
This publication contains general information only and Sikich is not, by means of this publication, rendering accounting, business, financial, investment, legal, tax, or any other professional advice or services. This publication is not a substitute for such professional advice or services, nor should you use it as a basis for any decision, action or omission that may affect you or your business. Before making any decision, taking any action or omitting an action that may affect you or your business, you should consult a qualified professional advisor. In addition, this publication may contain certain content generated by an artificial intelligence (AI) language model. You acknowledge that Sikich shall not be responsible for any loss sustained by you or any person who relies on this publication.




