This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Table Browser Extension for D365FO: Part 1 Create a Bookmarklet

With Microsoft Dynamics 365 for Finance and Operations (D365FO) Enterprise Edition having a web-based client, all sorts of opportunities for new web-centric interactions open up. Welcome to the web 2.0 party! We are a bit late, but most of the old rules still apply.
Part 1: Creating a bookmarklet to interact with Dynamics 365 and the Chrome DevTools
With D365FO hosted in the Microsoft Azure Cloud (or on-premise), traditional web frameworks can be leveraged to make the best use of your new D365FO enterprise software. For example, Selenium, a widely known and used WebDriver and test framework is at the heart of Microsoft’s Regression Suite Automation Tool (RSAT) that we discussed. With the ability to take those test results and push directly back into Microsoft Azure DevOps Test Cases, as mentioned in the follow up, we are truly living in a web-first, continuous integration driven ecosystem.
One easy way you can leverage the browser to interact with D365FO is with a JavaScript bookmark. JavaScript bookmarks are sometimes known as a bookmarklet or a scriptlet. A typical example of a bookmarklet is to find an element in the Document Object Model (DOM) for the page and modify some properties on it, such as the background color.
One way to create a bookmarklet, which is supported in most browsers, is to first create a normal bookmark to any webpage, and then replace the URL with a JavaScript anonymous function.
Let’s make a bookmarklet that will alert users, “Hello world.”
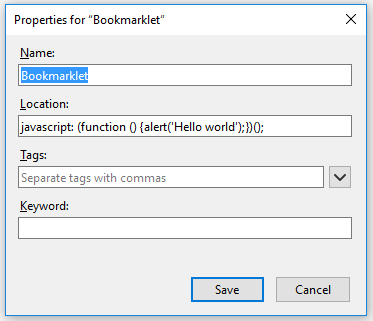
In Firefox Ctrl+B will bring up the bookmarks for editing, then right-click and select properties to modify:

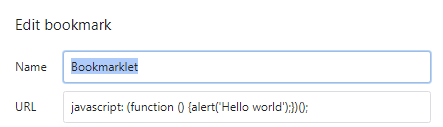
In chrome the Bookmark Manager can be accessed from the “…” file menu, then right-click edit to modify (you may have to hold Ctrl when testing the Alert, due to chrome pop-up blocking):

Example JavaScript bookmarklet:
javascript: (function () {alert('Hello world');})();
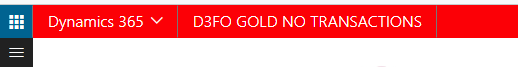
To expand on that, let’s make a bookmarklet that will alert users they are in a “Gold” D365FO environment so they do not perform any transactions (this is a common request in our Dynamics AX 2012 days).
Example 1A JavaScript bookmarklet:
javascript: (function () {
var d = document, e = d.getElementById("NavBar");
e.style.backgroundColor = "red";
document.getElementById("NavBarDashboard_label").innerHTML =
"D3FO GOLD NO TRANSACTIONS"})();
This bookmarklet will be added to your browser as a bookmark. When the bookmark is clicked while on a D365FO page, the bookmarklet looks for the DOM element with the name “NavBar.” After finding the element, it changes the style to make the background of the control red. It also attempts to change the label to alert users this environment is different.

Because this solution is based on a bookmark, it must be clicked each time to take effect. This is probably not the best solution if the goal is to keep a user from forgetting which environment they are in, since they have to take the extra step of clicking on the bookmark.
In part 2 of the series, we will look at converting the bookmarklet into a Chrome browser extension to alert the user they are in a “Gold” sandbox without having to click a bookmark every time.
Have any questions about how to create a Dynamics 365 bookmarklet? Please reach out to one of our experts.
This publication contains general information only and Sikich is not, by means of this publication, rendering accounting, business, financial, investment, legal, tax, or any other professional advice or services. This publication is not a substitute for such professional advice or services, nor should you use it as a basis for any decision, action or omission that may affect you or your business. Before making any decision, taking any action or omitting an action that may affect you or your business, you should consult a qualified professional advisor. In addition, this publication may contain certain content generated by an artificial intelligence (AI) language model. You acknowledge that Sikich shall not be responsible for any loss sustained by you or any person who relies on this publication.




